AJAX бол технологи биш. Харин Asynchronous Javascript and XML гэсэн үг юм. Уламжлалт аргаар бүтээгдсэн веб сайтууд нь refresh based байсан бол AJAX бидэнд нэг хуудсан дээр олон үйлдэлийг refresh хийхгүйгээр нэг дор хэрэглэх боломжыг олгох болно.
Хэрэв та Web application developer бол энэ технологоос тойрч гарахгүй бөгөөд харин ч таны сонирхолыг маш их татах болно. Учир нь энэ технологи нь таны мэддэг Javascript, DOM, XML, CSS, XSLT зэргийн нийлбэр юм билээ. Товчхондоо бол энд Interface талын мэдлэг хэрэг болно.
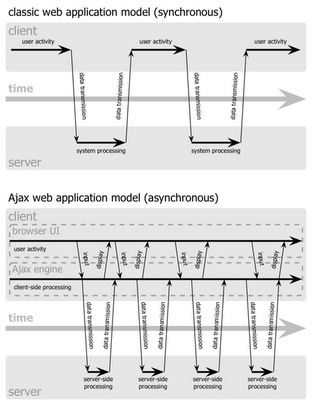
Дараах зурагт анхаарлаа хандуулна уу.

AJAX-ашиглан хийсэн хамгийн сайн жишээнүүдэд Yahoo Beta Mail, GMail - хоёр зайлшгүй орно. Энэ хоёрыг ашиглаж үзэхэд мэйл шалгах хугацаа маш богино болсон бөгөөд хамгийн гол нь веб хуудас яг л хэрэглээний програм шиг амархан эвтэйхэн User Friendly болчиж. Одоо AJAX-үнэхээр дараа үеийн вебийн эхлэлийг авчирсан гэдэг нь маш олон жишээнээс харагдаж байна. Microsoft, Google, Yahoo, Sun, Adobe зэрэг аваргууд аль хэдийнээ шинэ өрсөлдөөнд бэлтгээд уралдаан зарласан мэт л шинэ бүтээгдэхүүнүүдээ хийж байна. Тун удахгүй Advanced Javascript and XML ч гэж нэрлээд буй энэ нэгдэлд зориулсан олон олон хүчирхэг Framework-ууд бүтээгдэхүүнүүд зах зээлийг орвонгоор нь эргүүлнэ.
AJAX зөвхөн Interface талд гарч буй дэвшил мэт боловч ямарч Business Logic хэрэгсэл голохгүй гэдэг утгаараа маш хүчирхэг болгож буй юм. Өөрөөр хэлбэл Java -тай, PHP ч өрсөлдөх боломжтой харагдаж байгаа.
AJAX - ын бүрэлдэхүүнд:
- Javascrip - AJAX Engine Scripting language
- XML - Data exchane format
- DOM (document object model)
- XSLT - xHTML дээрх XML (CSS хэрэглэж)
- CSS, XHTML, HTML
- XMLHttp протокол
Гол давуу тал
- Хамгийн бага траффик (хуудсаа нэг дуудаад аваад ирсэн бол бусад тохиололд сервэр лүү илгээх хүлээн авах мэдээлэл нь маш бага XML data л байх болно)
- Click and wait -аас зайлсхийсэн
- HTML хуудасны шаардлагагүй элментүүдийг дахин дахин дуудахгүй.
- ... гэх мэт орчуулах нь битгий хэл уншиж барамгүй олон давуу тал дурджээ.
Эцэст нь:
Энэ хүртэл уншсанд талархая. Та мэдээж web developer бололтой. Дээр дурдсан ном хэрэгтэй бол CHM хэлбэрээр нь надаас авч болно шүү гээд бичлэгээ дуусгая бичих гэж мунгинасаар байтал бүүр өлсчихлөө байна...
Аан бас болоогүй бэлдсэн линк-үүдээ байрлуулая.
AJAX-ын тухай
www.ajaxian.com
www.adaptivepath.com/publications/essays/archives/000385.php
www.ajaxlessons.com
http://developer.mozilla.org/en/docs/AJAX:Getting_Started
Ашиглан хийсэн:
http://www.google.com/webhp?complete=1&hl=en
... эндээс хайгаад үзчих...
Амжилт хүсье.
4 comments:
Ajax-н товчхон бөгөөд маш сайхан тайлбарласан дараах нийтлэл сонирхолтой.
http://www.adaptivepath.com/publications/essays/archives/000385.php
Яг хэрэгжүүлж хийх гэж байгаа бол дараах хэлхээс сайн.
http://www.devarticles.com/c/a/XML/Step-by-Step-to-AJAX/
Hoyor dah link-ni ih dajgui yum bna. readystate-iin talaar medeed avlaa shu. tnx gobi.
ajax surah nom tanais abay.
надад ном хэрэгтэй байнааа!Танд амжилт хүсье!
Post a Comment